Para crear un servidor web con Node.js Y Express que sirva a través del protocolo https primero vamos a crear el servidor para http y posteriormente agregaremos los certificados SSL para levantarlo ahora con el protocolo https.
Si quieres ver el ejemplo en video, lo pongo al final del post
JacobSoft
El primer paso es que debemos tener instalado Node.js with NPM, este último se instala al mismo tiempo de instalar Node.js dado que npm es el Node Package Manager. Podemos descargar esta aplicación desde el sitio oficial dando click here
Si ya tenemos instalado Node.js, el primer paso es crear una carpeta para el proyecto y abrir una ventana de línea de comándos, terminal o consola y ubicarnos dentro de la carpeta del proyecto.
Una vez dentro de la carpeta ejecutamos:
npm init
Yo ejecuté el comando dentro de la carpeta llamada servidor.

Este comando generará un archivo con el nombre package.json que inicialmente va a contener la información del proyecto y posteriormente, también sus dependencias. Al inicializar el comando, la pantalla mostrará algunas preguntas con valores por defecto, que si damos enter sin escribir nada, se seleccionarán automáticamente.
Los datos que solicitará el proceso de generación del proyecto son:
- package name: (servidor)
- version: (1.0.0.)
- description: servidor https con node y express
- entry point: (index.js)
- test command:
- git repository:
- keywords:
- author: Jacob
- license: (ISC)
Los valores entre paréntesis son los valores por defecto y en donde no hay, como en el caso de la descripción y el autor, tenemos libertad de escribir la descripción que deseamos y el nombre del autor respectivamente, en la lista anterior, se puede ver lo que yo he escrito (sólo la descripción y el autor) deje los demás valores por defecto.
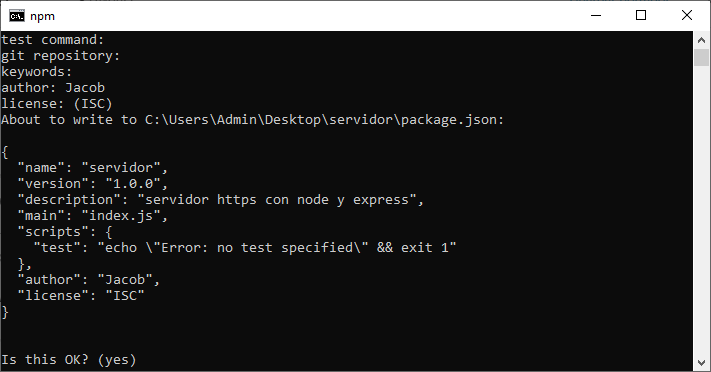
Al terminar muestra los siguiente:

Muestra el resumen con los valores iniciales para el archivo packge.json preguntando si todo esta correcto, escribimos yes y continuamos con enter.
El entry point es el archivo de inicio con el código del servidor, hemos dejado index.js por lo que así llamaremos al archivo de inicio.
Si abrimos el archivo package.json que se creó, vemos lo siguiente:
{
"name": "servidor",
"version": "1.0.0",
"description": "servidor https con node y express",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Jacob",
"license": "ISC"
}
Justo lo que nos mostró el resumen en la consola o terminal de línea de comandos.
Instalación de Express
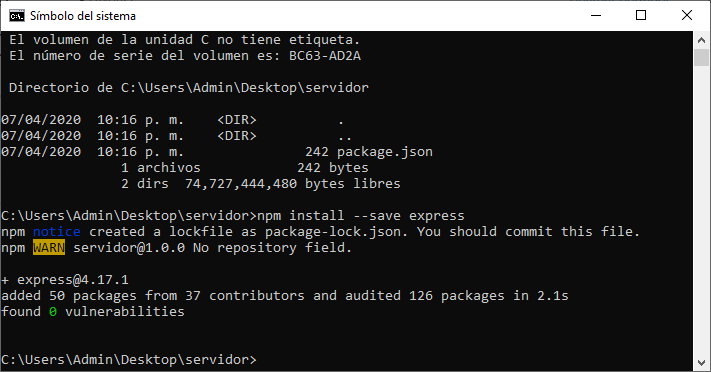
El siguiente paso es instalar Express de la siguiente manera:
npm install --save expressUna vez que termina la instalación nos muestra la siguiente información:

Express se ha instalado correctamente junto con los paquetes y dependencias necesarias para su funcionamiento.
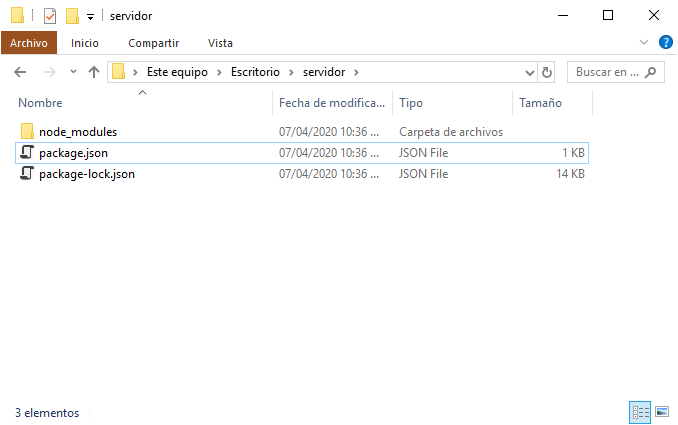
En la carpeta del proyecto ahora tenemos lo siguiente:

Podemos observar que ahora tenemos una carpeta y un nuevo archivo. La carpeta node_modules contiene todos los módulos y paquetes necesarios para el funcionamiento de express. El archivo package.json ahora contiene los siguiente:
{
"name": "servidor",
"version": "1.0.0",
"description": "servidor https con node y express",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Jacob",
"license": "ISC",
"dependencies": {
"express": "^4.17.1"
}
}
Observamos ahora una sección llamada: dependencies, la cual contiene información de la versión de express como dependencia de este proyecto.
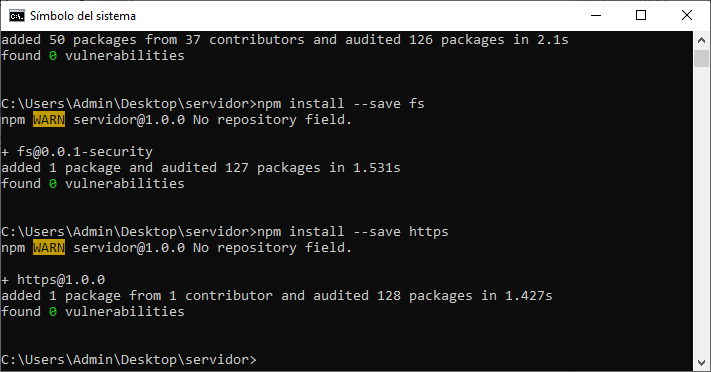
Con esto ya podemos crear un servidor http, pero vamos a instalar de una vez las demás dependencias: https para el manejo del servidor con SSL Y fs para acceso al sistema de archivos.
npm install --save fs
npm install --save https

//archivo package.json
{
"name": "servidor",
"version": "1.0.0",
"description": "servidor https con node y express",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Jacob",
"license": "ISC",
"dependencies": {
"express": "^4.17.1",
"fs": "0.0.1-security",
"https": "^1.0.0"
}
}
Con las dependencias ya listas, vamos a crear el primer servidor http, para ello creamos el archivo index.js y escribimos lo siguiente:
//archivo index.js var express = require('express'); var app = express(); const PUERTO = 80; app.listen(PUERTO, function(){ console.log('Servidor http correindo en el puerto 80'); }); app.get('/', function(req, res){ res.send('Hola, estas en la pagina inicial'); console.log('Se recibio una petición get'); });
Tenemos nuestro primer servidor http corriendo en el puerto 80, si tienes alguna aplicación (apache, IIS u otro) corriendo en el puerto 80, únicamente cambia el valor de la variable PUERTO, por algún puerto disponible, por ejemplo 4000.
Para ejecutar el servidor, en la ventana de comándos ejecutamos:
node index.js

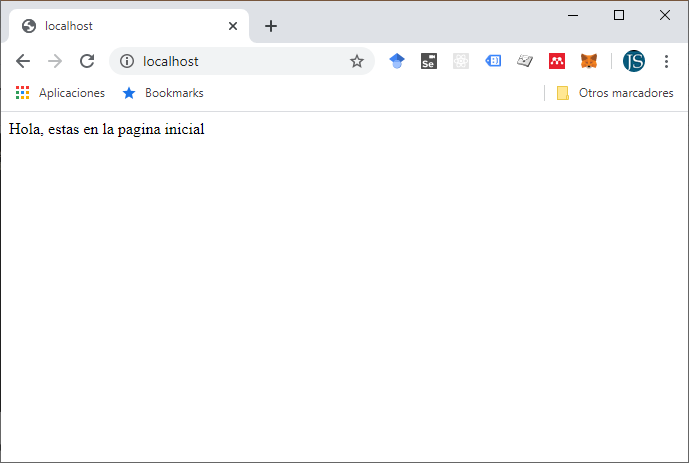
La consola muestra que el servidor esta corriendo en el puerto 80. Si ahora, abrimos el navegador y colocamos en la barra del URL: http://localhost


EL navegador muestra el mensaje indicando que estamos en la página inicial y en la consola, el mensaje de que se recibió una petición tipo get.
Creación del servidor https
Para crear un servidor web https necesitamos los archivos de los certificados SSL (crt y key) para el dominio que vamos a utilizar o podemos crear un certificado de pruebas autofirmado with OpenSSL nada más para desarrollar nuestro servidor y na vez concluido y probado reemplazamos los archivos crt Y key por los que correspondan al servidor donde vamos a desplegar el proyecto.
Una vez creados los archivos del certificado autofirmado, los copiamos en la carpeta del proyecto: mi_certificado.crt y micertificado.key, (este último se puede convertir a .pem y funciona sin problema).
Ahora vamos a modificar el archivo index.js de la siguiente forma:
//archivo index.js var express = require('express'); var fs = require('fs'); var https = require('https'); var app = express(); const PUERTO = 443; https.createServer({ cert: fs.readFileSync('mi_certificado.crt'), key: fs.readFileSync('mi_certificado.key') },app).listen(PUERTO, function(){ console.log('Servidor https correindo en el puerto 443'); }); app.get('/', function(req, res){ res.send('Hola, estas en la pagina inicial'); console.log('Se recibio una petición get a través de https'); });
Con estos pequeños cambios, creamos el servidor https que ahora lo ponemos a escuchar en el puerto 443. Puedes seleccionar cualquier puerto disponible, incluso el mismo 4000 que mencionábamos en la sección anterior.
Para ejecutar el servidor nuevamente ejecutamos:
node index.js
Si con el paso anterior, el servidor seguía corriendo, lo detenemos con Ctrl + c

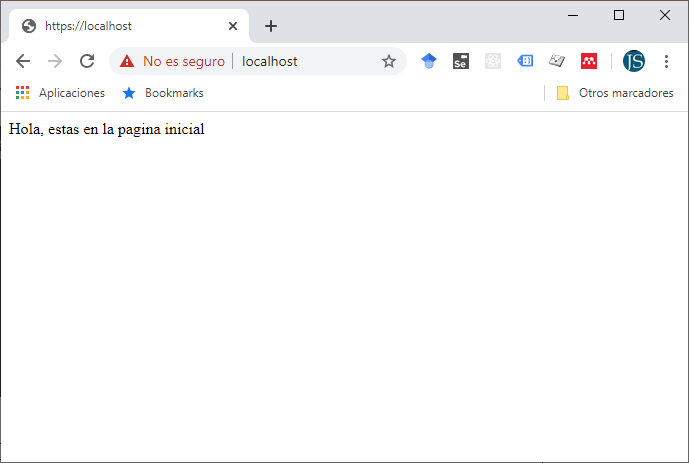
Con el navegador, ahora entramos a https://localhost

Es importante mencionar, que aunque tengamos los certificados creados por una entidad certificadora, al ejecutar el servidor y acceder con el navegador utilizando el protocolo https, el mismo navegador nos indicará que no es un sitio seguro, como se ve en la imagen anterior, dado que no lo estamos corriendo bajo el dominio y/o los certificados son autofirmados.
El ejemplo es importante para saber como crear un servidor https con Node.js y express, a partir de ahí podrás crear las funciones para todo tipo de peticiones.
Si quieres ver el ejemplo sencillo en video lo puedes reproducir aquí abajo y también puedes suscribirte a mi canal en Youtube, chécalo here
